Brainforya (a vocabulary learning app) was born during the Intro to UX Design course at CareerFoundry. I began by exploring UX design principles, conducting user research, and creating personas for my own mobile app. I then translated this information into solid paper wireframes which I turned into an interactive prototype for testing.
requirements:
-an onboarding page
-a way to sign up and login that allows users to input and save their personal information
-an admin area where users can access their information
-a menu that allows users to navigate the application
-a way to upload new vocabulary words and definitions that allows users to input their own definitions, written or otherwise
-a means of reviewing vocabulary that allows users to study efficiently and effectively
User research
In which situation did you happen to learn vocabulary so far? Which applications/tools have you used until now?
What do you (not) enjoy about learning new vocabulary and why?
What do you think is the biggest challenge for you when learning new words and why?
How did you feel using X (application, tool)? What did you like (not) the most about X?
Now try to recall a time when you’ve been frustrated with jargon and new vocabulary...Why was it frustrating? Is there something that could have made it easier for you?
(if applicable) You mentioned liking X feature/being frustrated by the method you used/...Can you tell me more about why you felt that way?
If you were to modify some aspects of these applications what would you change? What would you keep as well?
Imagine you were to design your ideal flashcard/vocabulary learning application to aid and delight you in your learning process. What features do you think would be the most useful and which ones would you clearly stray away from?
Meet the interviewees
Maria
Demographics: 22, Romania, Med School Student
Motivations: learns vocabulary for her future profession & wants to understand English texts on medical topics; attempted French and translates foreign words only while travelling or if she encounters them/think they are important
Apps she uses: Duolingo, Osmosis, MedEasy (regularly)
Sofia
Demographics: 23, Mexico, Freelancer
Motivations: learns vocabulary for university and attempted Italian and Dutch (mainly for moving to another country)
Apps she uses: Duolingo, Quizlet (last year)
Jimmy
Demographics: 23, Denmark, Graphic Designer
Motivations: attempted Spanish, Danish and Dutch especially for relocating
Apps she uses: Duolingo, Babbel, Tiny Flashcards (regularly)
Renee
Demographics: 26, Belgium, Media Student
Motivations: flashcards applications for studying for an exam/improving writing of own paper/participating in debates
Apps she uses: Duolingo for learning new languages (occasionally)
Alexandra
Demographics: 29, Romania, Communications Master Student
Motivations: attempted Italian and Norwegian (travelling and for her own development)
Apps she uses: Duolingo and Mondly (in the last month)
Insights
Most popular apps: Duolingo & Quizlet
Common pain points: learning a new language by just learning individual words and not the grammar or the contexts in which the words are used (5/5), forgetting the words after you learn them (5/5), procrastination (2/5)
Common pain points (app features): notifications that are too aggressive (Sofia- “they should be optional as it sucks when you are busy“- 4/5), too much repetition when things go wrong and not being able to move forward (Jimmy- “if you fail, you should be able to learn something else at the same time“- 4/5)
Common pluses: feeling smarter and more confident (5/5), the ability to use the words in real life and recognise them (3/5), expressing yourself better verbally & in writing (3/5)
Ideal app (shared points): gamification (5/5), pictures (5/5), pronunciation (4/5), structure (like Duolingo- 3/5), simplicity (2/5)
Requested features: more gamification elements (Sofia- “no punishment, just rewards“- 5/5), grammatical explanations (Jimmy- “it’d be cool to have both shorter and longer explanations“- 5/5), audios (5/5), learning that is organised per topic or category (5/5), context explanations (Anna- “I’d love to know the cultural context in which to use the words I learn“- 5/5), a teacher/guide that shows you what to do step-by-step (4/5), chat feature to speak with real people (3/5)
Interesting features: rhymes, songs that use specific words, how to conjugate, retrieving synonyms, being able to see which words are similar with the ones in the native language of the user, provide curiosities (e.g., new research for med students for learning new medical jargon)
Meet Louisa Ackermann
Demographics
Occupation: Online Marketer (part-time at a Dutch tech startup) & full-time Master student (Business Administration)
Background: BSc in Consumer Marketing
Age: 23
Nationality & Residence: German & based in Amsterdam
Bilingual: German & English
Status: Single
“I’m a travel addict, hustler, people lover”
Louisa in her natural habitat
“Moving to a new country for work and study is both an exciting and challenging experience. You want to be the best at everything- have good grades, be remarked by future employers and also integrate later on. Words can thus be your greatest friend or your greatest enemy.“
“A lot of people can switch to English to understand each other, but talking in the native language where you're based will definitely yield respect and goodwill!“
Problem statement
Louisa needs an easy, entertaining, fit-around-her schedule and compelling enough opportunity to learn new words because she wants to push herself and her career opportunities and not feel like an insider in the country she moved in.
We will know this to be true when she succeeds in recalling the words she learned after a prolonged period of time and applied her new knowledge by talking to natives & in a work context.
Hypothesis statement
We believe that by building an interactive and fun app that is designed intuitively and with great aesthetics, with everything categorised by context, integrated grammatical explanations and gamified elements, that allows chatting with native people and completing challenges together and increases focus and perseverance through combining video, audio and visual methods and materials, we will make her learn and retain words in no- time- by integrating lessons into her busy schedule and offering an experience beyond just vocabulary learning.
User flow 1
User flow 2
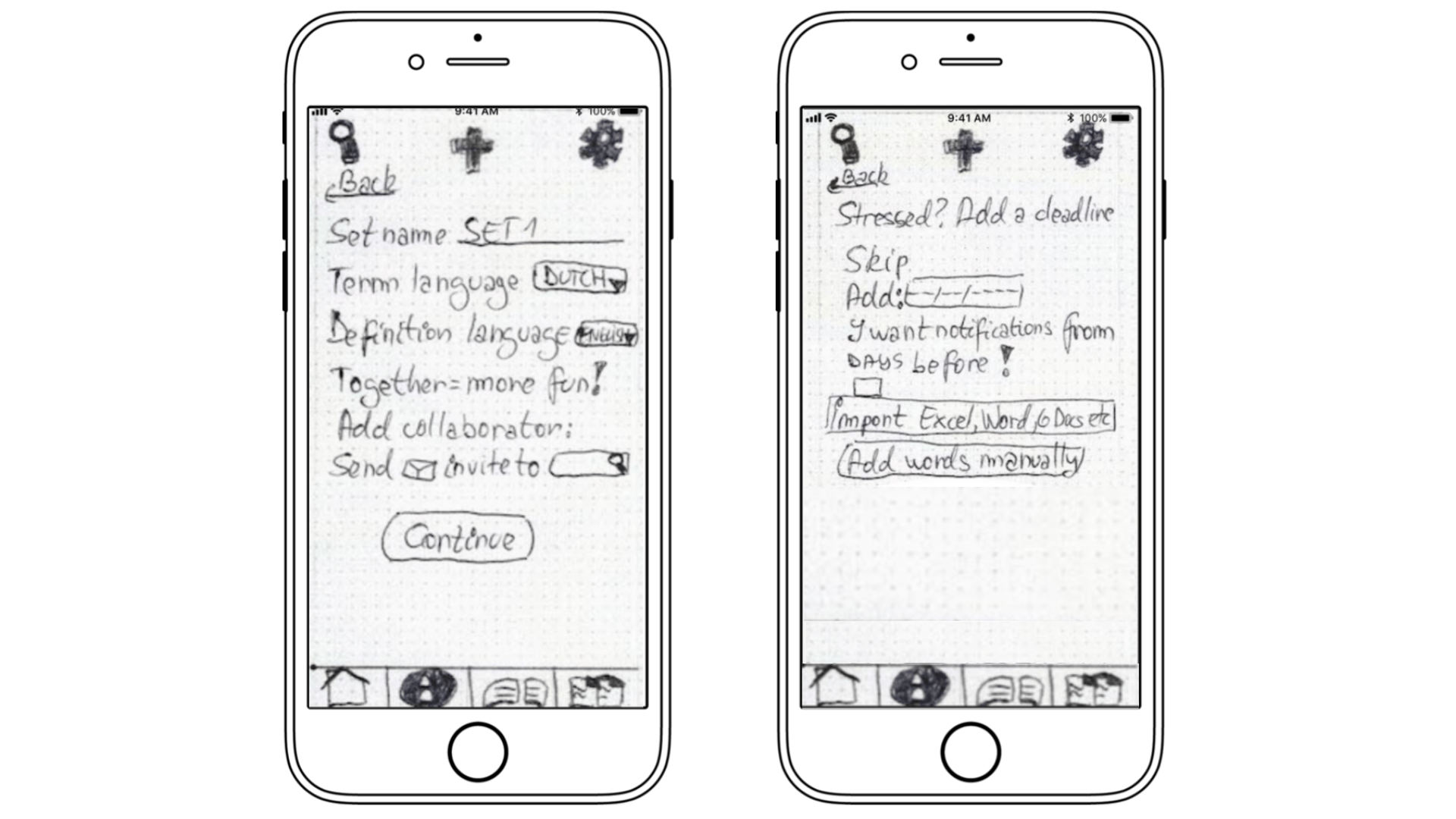
Paper wireframing
First paper sketches of Brainforya
To test
Onboarding process
Creating and saving a flashcard set (experimenting with saving options)
After the first iterations
Home screen is no longer empty
It changes with new interests
The profile section was added
You can add a specific interest and also chat to others
Usability testing
Scope
The first prototype version was tested in order to address any occurring problems that users could face when they engage in tasks such as navigation, adding an interest on their profile, finding somebody to chat with or simply creating and saving their own flashcard sets.
Sessions
Five different sessions have been conducted, each lasting between 10 and 15 minutes. Each participant was firstly introduced to the purpose of the app and encouraged to make any remarks post-session. One session took place face-to-face but most of the sessions occurred via Zoom. Equipment tools entailed an iPhone 6s, MacBook Air, Prott, pen & paper.
To test
Creating a profile and being all set-up
Adding an interest to the profile section
Searching for a study buddy to chat with
Creating the first flashcard set and saving it based on app’s recommendations
What people are saying
“I usually really enjoy trying out this type of things but I skipped the app tutorial so perhaps if I paid a little more attention there, it was going to be easier afterwards to complete the tasks”
“It is not super clear perhaps what everything means when you download the app, but I think that once you use you will get the hang of it super fast”
“I think you should sometimes divide certain screens into more and I would really love to see searching for a buddy a bit different, like I suggested. Moreover, maybe it should encourage the user to find new study buddies every week and to chat with them”
“I think it was really clear anyways what to do but usually I also spend some time on different apps just to figure out where things are and what I can do”
Takeaways user testing
-
More intuitive
Users should find their way around even if they skip the app tutorial
-
Better & more clear labelling
People should know what is expected from the app and what the key functionalities are
-
Redesign icons
It should be very clear how to switch between screens and how to navigate the app
-
Avoid information overload
Information on each screen should be easy enough to process
-
Proper spacing
There has to be enough space between the buttons
-
Flexibility of tasks
Users should be able to perform the tasks in whatever order they prefer
New iterations
Creating a set
User is guided throughout the process and encouraged
Learnings
Brainforya came to life during my introduction to UX Design. This has taught me how to create a good structure for my project by breaking it into smaller steps and real the beauty of using precision grids😁. Every single person I interviewed or did user testing provided me with useful insights and post-session remarks are not to be ignored. I also learned that unnecessary perfectionism is never productive! Each iteration should be embraced and sometimes it’s even better to have an "uglier" sketch than to spend a lot of time making sure everything is symmetric- as opposed to useful and desirable. I also realised that I should not assume that all my users have familiarity with certain tools (e.g., Prott). Next I tried not to guide them too much but to offer them just enough support along the way!
What’s next
Phase 1
Do more competitive analysis along with qualitative research and dive into what users actually want.
Phase 2
Develop more wireframes with the purpose of adding more functionalities such as learning modes, editing options or joining and managing study groups.
Phase 3
Conduct more usability tests & iterate continuously.