*InVision will shut down their services in 2025 hence this prototype will stay live until January. Below find it in the form of a video:
Intro
process of getting a tattoo:
-taps a lot into people’s emotions as it takes a lot of time to plan a tattoo
-a lot of communication between artists and customers is often required
objectives:
-to foster a global community of tattoo artists and enthusiasts that wish to form meaningful relationships prior to the actual session
-for customers to feel 100% sure that they make the right decision
-to make people fully enjoy the process of finding the right design or tattoo artist
-to delight users throughout the whole experience
features that set InkedIN apart:
-book an audio or video call with the tattoo artist (to consult with them prior the session)
-try out a tattoo design with VR (to see how one design looks on different body parts)
-try out a tattoo design with a human 3D model (to see how different designs would fit together on one’s body)
-everything at your disposal (from articles to events and from a marketplace with tattoo products to advanced technology)
my role and process:
-looking up competitors in this area and assessing points of friction along with the respective prompts
-researched other popular applications that offer inspiration in the form of "vision boards” (e.g., Pinterest, Polyvore) with which the majority of users are already highly familiar with
-subscribed to a few YouTube channels and magazines dedicated to tattoo fans in order to fully immerse myself into the users’ environment
-defined my audience by using both qualitative and quantitative methods in order to discover and then truly validate my findings (I first conducted interviews and then I corroborated my insights with a higher sample through surveys)
-aimed to answer questions such as: what is the most meaningful thing when making such decisions , how do people find inspiration for tattoos or compare artists, why do some users regret their tattoos or what they wish had existed before getting tattooed
- invited my tattooed friends to join a "meditation session" (i.e, imagining the ideal application and possible scenarios when going through the app)
-tried to always keep my user personas in front of me when designing, to develop a prototype built with more empathy for my users
-the focus lied first on InkedIN’s functionality and then on how to make it as aesthetically pleasing as possible
-aimed to not to fall in love with any idea or lead users in any way, but rather embrace change and feedback throughout the entire process
-involved other users in the process such as the less technologically savvy, in order to make my app more accessible and the whole design process more inclusive
design methodologies:
-decided to combine certain aspects of both user-centred design (UCD) and design thinking
-moved through the lean feedback loop by taking into account user’s capabilities and limitations
Discover
Competitor Analysis
competitors:
-Inksquad
-Tattoodo
results after analysis:
-the user should be asked first whether they are a tattoo artist or enthusiast
-they should be prompted to like certain tattoo styles throughout onboarding for customisation
-the app will use only icons users are highly familiar with
-users will make use of different filtering options
-an e-commerce platform will be added
Click here to view: Competitor analysis
Survey and user interviews
Interviewing a tattoo artist via Zoom
goals:
-map out the process of getting a tattoo: where do users find inspiration and how do they choose which tattoo artist to book?
-understand which key features users deem most necessary for a tattoo inspiration app
-highlight any pain points the audience is struggling with throughout the experience of getting a tattoo
-understand the goals and motivations of users during the process (i.e., choosing the right artist) and for using such an app
methods:
-decided to do something different than what I usually do: I started with a survey and used the insights for crafting my interview questions
-conducted 6 user interviews from which 2 were with tattoo artists (one freelancer)
results:
-almost half of the participants reported to have had some difficulty finding inspiration (40.7%)
-only 2 out of 27 users reported to have used tattoo apps in the past (e.g., Tattoodo)
-most of the people got inspired from Instagram (74.1%), followed by Pinterest (48.1%), tattoo blogs (37%), Google (25.9%) or even Youtube (11.1%)
-almost 50% indicated that the tattoo style/portfolio of the artists is the most important
-both positive word of mouth and online reviews seemed to play a role in the process (almost 30%).
Click here to view: Survey and user interview results
Affinity map results
inspiration sources:
-the majority of people did not use or know any tattoo apps
-the most common used platform is Pinterest, followed by Instagram and tools like Google
-some people choose to use their own imagination or even get inspired by friends or books
what matters:
-the most important factors are the style of the tattoo artist (along with versatility and the ability to cover a wide range of styles) and the actual location of the artist or studio
-people also care about online reviews and the opinions of their friends
tattoos and the workplace:
-some people believe that times are changing whilst others are carefully planning for their designs
-the issue of body placement seems to be an important one nonetheless but not necessarily because of one's work
relationships:
-relationship between the artists and their clients seems to be a mutually beneficial one, where both parties desire to communicate as much and as openly as possible
-however artists desire to talk more to their clients after they have filled out a form where they have indicated factors like their preferred tattoo location, size and what the design basically entails
tattoo price:
-most people desire to receive some information beforehand (at least approximately)
-tattoo artists deem beneficial to have clients educated on the price of their materials and a few do's & don't when communicating with them (e.g., negotiating price)
Usability heuristic evaluation
I moved forward by conducting a Usability Heuristic Evaluation using Nielsen’s 10 Usability Heuristics with InkedIN’s biggest competitor Tattoodo.
Click here to view: Usability Heuristic Evaluation Key Takeaways
Define
Problem statement, hypothesis and potential solutions
“Our tattoo enthusiast needs a way to find inspiration and connect with real artists because they wish to feel more connected to the person that will leave a mark on their life before committing to getting a tattoo.”
“We would know this to be true when we see how many users download InkedIn and actually book a tattoo appointment through the app and in return the tattoo artists are able to effectively handle their appointments that meet the users’ schedule.”
we need an app that allows users to:
-browse through endless designs (categorised by tattoo style) and artist portfolios
-connect with local artists and see where they are located
-access customers reviews
-see artist starting prices
-book an appointment (as well as track it) or an online consultation prior the tattoo session
-save any inspiration sources or important resources
-try a tattoo with VR technology to see how it fits on one’s body
-combine different designs with a human 3D model to assess the match between different tattoos
Business requirements
Further I wrote the business requirements document for InkedIN with 5 smart objectives and 21 functional requirements.
Click here to view: Business Requirements Doc
User personas
Based on my generative user research, I created three user personas that capture the essence of my target users. Meet Andrea, Tom and Marissa!
Andrea (26), Amsterdam (Netherlands), Law School Graduate & Legal Advisor
Worries about tattoos in the workplace
“I had someone make a change on my skin without even telling me...it was super odd! There needs to be continuous communication between both parties!”
“I wish I knew a few do's and don't before getting the first tattoo to be honest haha...I used to apologise a lot after any question!”
“I love the communication that I have with my tattoo artist! We even went for coffee and discussed my ideas. She never rests until she has the best design for me!”
Tom (
30),
Berlin (Germany),
Graphic Design Graduate&
Tattoo artist
“Tattooing somebody is not just getting someone a product...is providing a whole experience! Sometimes it’s like a therapy session...you need to pay extra attention and maintain a balance between engaging with your customer and doing your work. You can't f**k it up!”
“I’m not really a fan of socialising but for me is like getting out of my comfort zone...it's a mutually beneficial relationship and an amazing experience!”
“It's great when they finally agree with your ideas because sometimes it can be like...Oh I want that actually...no I don't want that though...and so on...but when you finally reach an agreement that is sooo precious! Oh and I love finding out about the meaning of their tattoos because you have no way of ignoring that!”
Marissa (25), Bucharest (Romania),
Communications Graduate,
Bartender
Doesn't care about tattoos in the workplace
“I always get so excited waiting and planning!”
“Oh finding the right studio...I had to go back and forth to a lot of different places to find the right one...I also had no idea where to start...I wish I could just see the past experiences of people in my area”
“Invest the money! The more expensive, the better designed I say! Also be patient and understand that this process takes time...and definitely be ready to save some money again!”
Mental models and user journeys
Andrea (26), Amsterdam (Netherlands), Law School Graduate & Legal Advisor
She tries hiding her tattoos at work, has a very busy schedule but loves going out to new places. Andrea saved some money for her future tattoo but doesn't know where to start. She wants to find inspiration but also to the most accessible artist. She wants to connect with tattoo artists!
opportunities:
-build a visual and seamless app where images can be easily zoomed, liked and saved
-appropriate filtering & using AI for retrieving body part in images
-sharing functionality for sharing/exporting boards
-AI (recommended) categorisation -artists, designs vs studios
-ranking tool based on different criteria and engaging pro's & cons lists
-email confirmation of scheduled meeting for both client & artist
Tom (30), Berlin (Germany), Graphic designer by day & Tattoo artist by night
He works hard maintaining a balance between his corporate & freelance job and prepares himself for a full-time job in the tattoo industry. He loves connecting with his customers. Tom wants to attract more clients and promote his art online. He also wants to be more connected to the tattoo community and learn more about the latest trends in the industry. Due to the impact of COVID-19 he was thinking of lowering his prices for the next 3 future clients.
opportunities:
-include a short instructional video throughout onboarding
-link social media or Google accounts for faster identification
-enable login through Touch ID
-use of AI for images categorisation or suggested hashtags
-possibility to import from external sources (e.g., Pinterest)
-promotions listed brought at the top of the page
-sharing function linked with social media
-ability to see price/dimension for different artists in the area and how they compare
Marissa (25), Bucharest (Romania), Communications Graduate & Bartender
She doesn't care about her tattoos & the workplace. She loves to get tattooed while travelling and to meet new people in the process. Marissa saved a few posts that she liked & wants to make sure she won't regret her decision! She also wants to be sure before booking her session but can't wait to begin!
opportunities:
-export/sharing function for VR images/3D model, separate screen for 3D templates- own collection of templates/models
-present different contact forms for people that have already decided on a tattoo and for people that just want to book a consultation, ability to export images, boards, collections. social media posts through chat
-include progression bar when filling form, real-time collaboration where you can track/see last changes, add comments etc.
-creating a shared calendar the between artist and client along with labelling (e.g., yes/no/maybe can attend)
User flows
Marissa: As a person with a great tattoo idea I want to try out potential body placements virtually so that I’m sure about all the specifics before booking my session with the tattoo artist.
Andrea: As a tattoo enthusiast who doesn’t know where to start I want to book a call with a tattoo artist whose style I admire so that I can consult with somebody in the field and feel less overwhelmed.
Tom: As a tattoo artist that currently struggling to find new clients I want to share my art with the world and list a promo so that I get more exposure and leads.
Develop
Card sorting and refined sitemap
Next a card sorting session took place with two of the initial interviewees. For this I chose a closed card sort as I was pretty confident in the sitemap I’ve initially designed but I still wanted to test out certain things that were not entirely clear or validated. However I also conducted an open card sort with two other willing participants and the results were very similar. I then inputted their data into OptimalSort.
Results
critical app features:
-enabling locations (e.g., different parlours in users’ own areas and their ratings)
-communication with the artist through audio or video calls
-information on artists’ starting prices
-appropriate filtering
-AR/VR for testing tattoo designs
-synchronisation between client and artists' calendars
-contact form to be filled prior the session (as requested by the tattoo artists)
I have iterated on my sitemap twice: once after card sorting (picture) and once again later throughout the process (to add more simplicity- the Miro board).
Click here to view: Card sorting results
Mobile first design
Next I made an overview of all the necessary features relevant to my personas while taking a mobile-first approach. I followed a progressive enhancement methodology with a focus on placement, flow and content type.
Click here to view: Mobile first design checklist
Wireframing
Paper sketching
I sketched the first wireframes of InkedIN focusing on the core features identified during user research. Afterwards I tested the paper prototype with 4 participants to validate my initial design.
Mid Fidelity Wires
core features:
-save a tattoo design - save a design that you like and add it to your personalised tattoo boards
-book a tattoo session- pay for/book your tattoo session and add it to your calendar
-search - eliminate the time it takes to find the perfect tattoo artist or studio
-video or audio call - ask questions over the phone and get recommendations from a tattoo expert prior to the session
-visualise your design(s)- 1) try out a design with VR technology and/or 2) combine different designs on a human 3D model
Initial High-Fidelity Mocks
I took my mid-fidelity wireframes and converted them to high fidelity mocks, a total of 140 screens. I created all iOS designs through Sketch.
Usability test results
The usability test was conducted as a moderated study, 4 in person and 2 via Zoom. I asked participants how they go about finding tattoo inspiration or artists, booking a call/session or trying out the new technologies (VR & 3D human model) and gathered their impressions while completing the tasks. I allowed my participants to also comment further during a short debrief addressing their likes and dislikes.
Click to view: Usability test report
After the usability test I synthesised the data using an affinity map and rainbow spreadsheet with written issues and fixing recommendations.
Click here to view: Usability test results & rainbow spreadsheet
A/B Test
I conducted a preference test using Helio with 12 people to get insights into the preferences of participants regarding one key onboarding screen and style. In both versions the idea that the 3D tattoo style has been selected is emphasised. In the first version (1.0) a shadow is applied to give off the effect of the screen being selected while in the second version (2.0) I applied a “checked” style, with a trademark along with opacity.
A/B Test results
25% of participants chose 1.0 (“shadow”) while 75% chose 2.0 (“checked”). Users pointed out that the second design was more conventional, intuitive and suggestive in the context of selecting something. The “checked” mark showed to be associated with a confirmation that the item has been indeed selected and users proceeded with more confidence. I decided to include the more popular style throughout the entire app in situations such as selecting a tattoo board to share with the tattoo artist or saving a post.
Visual design principles and Gestalt principles
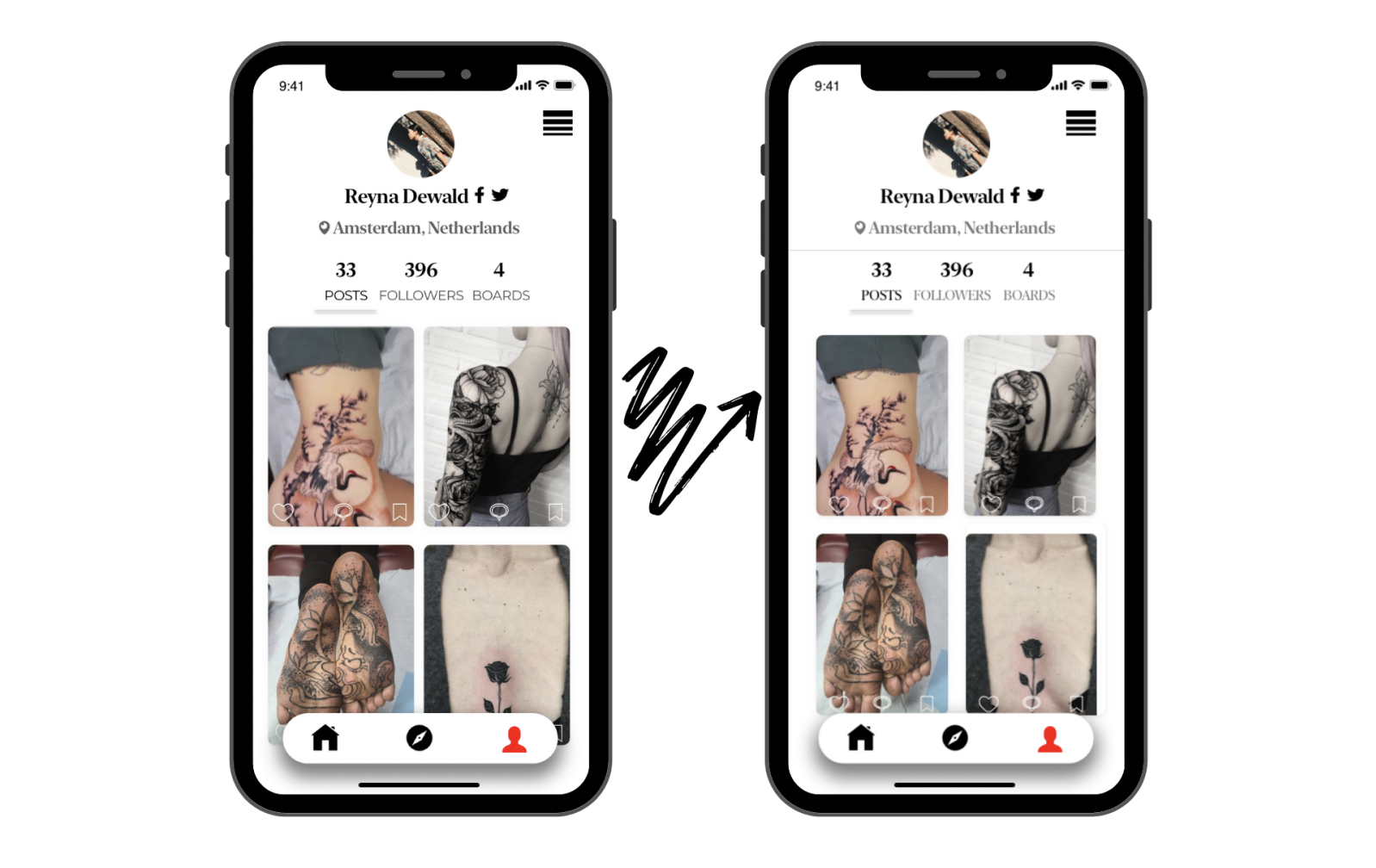
After reviewing Gestalt properties and laws of grouping I decided to create new iterations of my app. I changed the positions of my icons based on proximity (see newsfeed posts) and added a bit more value to the user such as seeing the number of likes on a post. I also decided to give a fill-in outlook when a post is liked or saved in order to place more emphasis on performed actions. I also got rid of the avatars (i.e., people who have commented) due to the resolution not being high enough (and no real value added). I also used some elements of emotional design to engage users even more by making the app more visual (added pictures with different tattoo styles instead of just empty tags).
Click here to view: Visual design changes
Grids and spacing
I designed InkedIN according to the size of the IPhone 11 Pro (375x812). I used an eight grid column system with a total width of 375 pixels, column width of 31 pixels and a gutter width of 18 pixels.
Click here to view: Applied grid and changes
Design collaboration
I made use of peer feedback by sharing my prototype with other people from CareerFoundry’s Slack channel. I polished my design after 6 users have given me extensive feedback and wrote down all of their comments directly on InVision.
Click here to view: Design collaboration changes
Designing for accessibility
actions:
-tested the foreground and background colours of my app in order to see where I have achieved a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text (my app's contrast ratio exceeded that due to using colours sparingly whilst the main ones are black -000000- and white -FFFFFF
*Important note: I used pure back for text thinking I would achieve good readability through high contrast. However with white having 100% colour brightness, and black 0%, my colour choices can further induce eye strain so I decided to opt for a dark grey in the future (e.g., use #303030 instead of #000000 etc.)
-increased the font size throughout the app to aid users with visual impairments
-included placeholders for the form fields as examples of what can be entered to aid user's journey
-tweaked the form fields even more during onboarding by adding a focus state with visible prior state to help people when entering information
-ensured the text size is visible enough for people with visual impairments
-used clear language so that everything is comprehensible enough for all user groups
-added two extra icons to my onboarding screens- one to view and "unview" your password (to help people with cognitive impairments) and one to indicate an error for people with visual impairments (here when the user inputs the wrong information they see an error icon rather than just a red border)
Click here to view: Designing for accessibility changes
Deliver
Design Language System
I created my UI Style Guide and defined each section of my design language one by one. All brand and UX components are managed in a single Sketch file.
Click here to view: Design language system
Project deliverables
Usability Test Findings
Design Language System
Invision Prototype
Future hypotheses
Outcome
Overall users enjoyed the experience of being able to talk to a tattoo artist and have their appointments added to their own calendar as well as having all the necessary resources for finding tattoo inspiration and information at their disposal. During my moderated usability tests I gathered great insights that I believe made my product more user friendly and fun to use. InkedIN has thus gone through multiple design iterations with usability testing, preference testing, mentor feedback & senior design and product manager feedback. That is not to say that there is no room for improvement as I am just getting this product off the ground. Throughout this process I learned to embrace consistency and how to rank and prioritise which issues to iterate on. I also got a stronger taste of how much you can improve your product by treating the user as the ultimate stakeholder.
What’s next
new features and design:
-change name to Inkstagram - young users who use this app and have high(er) familiarity with Instagram might be delighted by the new catchy name (Instagram was used as a benchmark for finding tattoo inspiration)
-colour palette changes to avoid eye strain (e.g., #303030 instead of #000000) throughout entire app
-locate all tattoo studios on a map feature (i.e., add a live map section in which the user can see the closest tattoo artists and studios)
-add notes to a tattoo board feature or edit a tattoo board at the same time as the tattoo artist
-using animations to make InkedIN come to life
process:
-conduct another round of user interviews to assess whether new features are truly desirable and not just mere additions for the sake of designing more
-validate my hypotheses by conducting A/B, preference and user-testing with certain app features
-conduct research not only with users who represent my target audience, but also the less technologically savvy or senior users as well as people with different impairments
-represent more of the tattoo artist/studio side, but not at the expense of the tattoo enthusiast
-focus on much finer details such as elements that might have been overlooked during the initial testing phases, with more focus on aesthetics.
Teachers
-

Tobias Treppmann
With many years of experience in the industry, Tobias was my wonderful CareerFoundry UX Mentor who specialises in user experience, human centred design and product strategy. He gave me feedback throughout the program and high-level solicited advice during our Skype sessions.
-

Paola Palenica
Paola was my Career Foundry UX Tutor who critiqued and approved my weekly assignments. Her extensive and insightful feedback always pushed me to go a step further. Paola is a Product Designer who specialises in design thinking, brand experience and product lead.